Hashtags e imágenes más accesibles
Miles de personas publican diariamente en redes sociales usando fotos y hashtags. Ambos elementos requieren de simples pasos para que las publicaciones en Instagram, X, Web, etc. puedan ser accesibles a todas las personas y facilitar la comprensión. Nosotros también hemos ido aprendiendo en el camino, por eso el interés en resumir aquí algunos aspectos básicos y sencillos que nos permitan incorporar más accesibilidad universal a nuestras comunicaciones.
Hashtags
Un hashtag es como una palabra clave que se utilizan para marcar el tema o contenido que se está compartiendo en redes sociales. Se utiliza con un signo gato seguido por la o las palabras, sin espacio entre ellas, que identifican o marcan un tema.
Este sistema permite seguir los temas que se están difundiendo con un mismo #hashtag.
Cuando el hashtag une varias palabras resulta difícil de leer e interpretarlas. Por ejemplo, #díadeladiscapacidad. Si utilizamos mayúsculas para destacar cada palabra se convierte en #DíaDeLaDiscapacidad”, facilitando la lectura del hashtag.
Escribir utilizando este formato (Camel Case) ayuda a personas con discapacidad visual, a personas con dislexia o con deterioro cognitivo y resulta más fácil para todos.

Descripción de imágenes (Alt)
Las imágenes que incorporamos en publicaciones de redes sociales o en la web son necesarias para contextualizar o ampliar el contenido escrito. Solemos decir que una imagen vale más que mil palabras. Es importante que todos puedan entender lo que quisimos expresar al añadir una foto cuyo contexto no esté explicado en el texto.
Las personas ciegas o con baja visión necesitan una descripción de las imágenes. Es lo que se conoce como “texto alternativo” o “Alt”.
¿Cómo funciona? Los lectores de pantalla acceden a la descripción del texto alternativo que está inserta en la imagen y se las lee al usuario (transforman la información visual en voz).
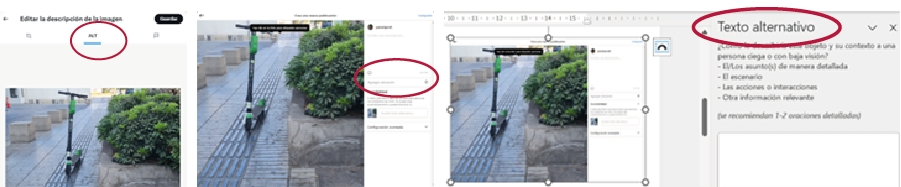
 La opción de texto alternativo aparece automáticamente en varias plataformas como Instagram, “X” y también en el procesador de textos de Word.
La opción de texto alternativo aparece automáticamente en varias plataformas como Instagram, “X” y también en el procesador de textos de Word.
Algunos tips básicos para comenzar a aplicar texto alternativo.
- Las plataformas de redes sociales más usadas (Instagram, X, LinkedIn, etc.) permiten ingresar la descripción del texto alternativo al cargar una imagen.
- Si existe suficiente espacio se puede describir la foto bajo el texto que se ha posteado (Instagram) Se comienza con: “Descripción de imagen: Se ven varios niños jugando en un cajón de arena”.
- Describe la imagen intentando transmitir lo que ves en ella en forma breve y concisa. En general hay que tratar de no superar los 125 caracteres.
- Si la imagen es solo decorativa y no aporta información al texto se puede omitir la descripción Alt. Algunas plataformas agregan la alternativa de “marcar como decorativo” omitiendo la descripción si no fuera necesario.
- Si una imagen contiene texto éste se debe repetir en la descripción de la imagen en el “texto alternativo”.
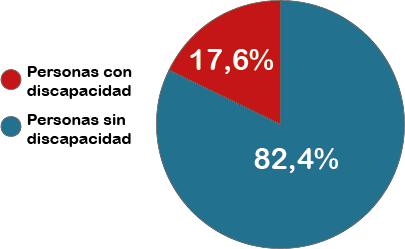
- Si la imagen muestra una gráfica con datos, se describe con la misma información que aparece en la imagen. Si los datos de la gráfica aparecen descritos en el texto es mejor omitir el texto alternativo y dejar la imagen como “decorativa”. Lo mismo ocurre cuando el pie de foto describe la imagen.

Descripción gráfica:
Gráfico de torta: 17,6% de personas con discapacidad y 82,4% de personas sin discapacidad.
- Cuando la foto muestra a autoridades se indica el nombre y cargo. Si fuera relevante para dar contexto se añade el lugar o situación de la foto.
- El lector de pantalla comienza leyendo por defecto: “imagen de…” por lo que hay que omitir iniciar la descripción con “foto o imagen de …” ya que se repetirá en la lectura.
- Poner un punto al final de la escritura del texto.
Correos electrónicos
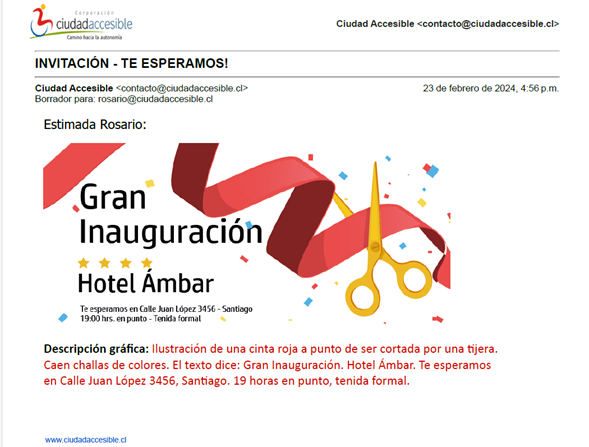
Frecuentemente nos llegan invitaciones a través de una imagen inserta en el correo electrónico. Los lectores de pantalla no leen imágenes y solo leerá el nombre del archivo de la imagen (por ej. invitación_final.jpg). Si tu invitado es una persona ciega que utiliza un lector de pantalla no tendrá idea de que trata la invitación.
Un dato para empezar a hacer más accesibles tus correos electrónicos:
Cuando en un correo electrónico se inserta una imagen que contiene texto, como una invitación, noticia, etc., se debe tipear el texto que contiene la imagen bajo o sobre ésta. Con este simple paso estarás llegando con la información a todas las personas.

Ejemplo de un correo que contiene una imagen inserta. La imagen entrega toda la información de la invitación. Bajo ésta se tipeó la descripción de la imagen y el texto, con lo que permitiremos que todos puedan llegar a la inauguración!

Compra, difunde y regala el Libro:
CIUDAD ACCESIBLE – GUÍAS TEMÁTICAS DE DISEÑO Y ACCESIBILIDAD UNIVERSAL




